
Inbound Marketing : le Guide Ultime pour tout savoir !
Même si vous avez de vagues notions en marketing, vous avez forcément entendu parler de l'inbound marketing. Mais savez-vous exactement ce qui distingue cette méthode des vieilles techniques traditionnelles liées à l’outbound marketing ?
Dans les faits, l’inbound marketing vise à créer un lien si fort avec vos prospects et clients que vous n'avez pas besoin d'aller les chercher pour qu’ils viennent à vous. Comment ? Tout simplement en axant votre stratégie marketing sur la création de contenus pertinents et à forte valeur ajoutée.
Parce que l’inbound s’est aujourd'hui démocratisé et que ses effets ne sont plus à prouver, c'est le moment ou jamais de l'adopter ! Pour vous aider, voici notre guide ultime sur le sujet, qui retrace tout ce que vous devez savoir pour développer la visibilité de votre entreprise et atteindre les sommets.

Qu'est-ce que l'inbound marketing ?
L'inbound marketing est une technique centrée sur l'attraction des visiteurs, qui s'inscrit à l'inverse des anciennes méthodes de marketing visant à poursuivre le prospect de manière intrusive. Pour faire simple, c'est l'art de faire en sorte que les prospects viennent à vous de leur plein gré, attirés par la qualité et la pertinence des contenus que vous proposez.
Cela va de soi, cette stratégie repose sur la création et la diffusion de contenus adaptés à votre audience, dans le but de transformer vos visiteurs en leads, puis vos leads en clients fidèles. Blogging, réseaux sociaux, SEO, lead nurturing, ou marketing automation, de nombreux outils sont à votre disposition pour travailler la conversion de vos prospects et l'engagement de vos clients.
Pour la petite histoire, l'inbound marketing tire ses racines du « permission marketing », un concept popularisé par Seth Godin, ancien employé de Yahoo!. L'idée était simple, mais puissante : obtenir l'accord des consommateurs avant de leur adresser des messages marketing. C’est cette approche qui marque un tournant dans la relation entreprise-client, jusqu'à ce qu'en 2006, le terme « inbound marketing » naisse officiellement grâce à Dharmesh Shah et Brian Halligan, les deux fondateurs de HubSpot. Grâce à leur blog personnel, ces derniers avaient compris l'importance de produire des contenus de qualité pour attirer les visiteurs, sans avoir besoin de les solliciter directement.
En bref, l'inbound marketing est plus qu'une simple stratégie marketing. C'est une philosophie qui place le respect du client et la création de valeur ajoutée au cœur de toutes les actions. En adoptant cette approche, votre entreprise s'assure non seulement une meilleure acquisition du trafic, mais aussi une amélioration significative de son image de marque.
Quelle différence entre inbound et outbound marketing ?
Si vous lisez cet article, c'est probablement que vous vous intéressez aux stratégies marketing. Or, en la matière, vous savez qu'il existe de nombreuses méthodes pour captiver clients et prospects. Vous ne serez donc pas surpris d'apprendre qu'avant l'inbound marketing, l’outbound marketing était la principale approche des professionnels du marketing. Mais quelles sont donc les différences entre ces deux techniques ? Et surtout, sont-elles incompatibles ? C'est ce que nous allons voir ensemble.
Définition de l’outbound marketing
L’outbound marketing est une vieille méthode qui a longtemps régné sur le monde de la publicité. Que ce soit à la télévision, sur les panneaux d'affichage ou dans des e-mails envoyés à tout-va, le principe consistait à crier sur tous les toits (ou presque) pour vendre des produits ou services. Le hic ? Au fil du temps, cette technique est devenue de moins en moins efficace, car les gens en ont eu assez d'être envahis de messages qui ne les concernaient pas. Si vous receviez le flyer d'un nouveau coiffeur dans votre boîte aux lettres alors que vous êtes chauve, vous ne trouveriez pas l’approche très pertinente, n'est-ce pas ?
En d'autres termes, l'outbound marketing s'adresse à une large audience sans prendre en compte les besoins spécifiques de chacun. Résultat ? Un budget conséquent pour des retours souvent décevants.
C'est pour cette raison que l'idée derrière l’inbound marketing est de charmer plutôt que d'imposer. Au lieu de poursuivre les prospects, vous les attirez avec du contenu de qualité qu'ils recherchent activement. Peu importe le support utilisé (articles, infographies, podcast, etc.), le contenu est roi tant qu'il est pertinent et utile pour vos visiteurs. Votre objectif est de créer une relation de confiance, d'éduquer votre cible et de l'accompagner jusqu'à la décision d'achat grâce à une présence intelligente sur le Web et les réseaux sociaux.
Concrètement, avec l’outbound marketing, vous pêchez avec un filet géant en espérant attraper le bon poisson, alors qu’avec l'inbound marketing, vous choisissez la bonne canne, le bon appât et vous attendez patiemment que le poisson vienne à vous.
Outbound et inbound sont-ils incompatibles ?
À ce stade de votre lecture, vous vous dites peut-être que l'association de l'inbound et l'outbound marketing revient à mélanger de l'eau et de l'huile. Sauf que dans les faits, les deux ne sont pas incompatibles. En fonction des objectifs et des attentes de votre entreprise, vous pouvez les combiner pour une stratégie complète.
L’inbound marketing vous permet de jouer sur la longueur et de construire une relation de confiance avec les visiteurs de votre page Web ou de votre blog, jusqu'à les transformer petit à petit en leads puis en clients. C'est une approche douce, presque séductrice, basée sur l’attraction.
À l'inverse, l’outbound marketing vous fait aller directement à la rencontre du client. Vous criez un peu plus fort en utilisant des méthodes plus traditionnelles (publicités, e-mails de masse, appels téléphoniques), mais vous profitez d'une visibilité immédiate sur une audience relativement large.
Sur les marchés de niche, où la cible est bien définie, l'outbound marketing peut vous aider à établir un premier contact et à faire connaître votre produit ou service. Puis une fois l'attention captée, l'inbound marketing prend le relais pour nourrir cette nouvelle relation par du contenu personnalisé et pertinent, qui transforme l'intérêt initial en réel engagement.
Il en va de même sur les marchés de masse, où les produits s'adressent à un public très large ! La combinaison de l’outbound et l’inbound permet en effet d'atteindre rapidement une large audience, tout en offrant la possibilité de fidéliser une partie de celle-ci grâce à une stratégie plus ciblée.
Si votre entreprise sait jouer sur ces deux tableaux, vous pouvez donc non seulement élargir votre audience, mais aussi améliorer la qualité de votre relation client, augmenter votre taux de conversion, et booster votre volume de vente. L'essentiel est de savoir ajuster le mélange en fonction des spécificités de votre marché, de votre produit et, bien sûr, de vos clients.
 Source : e-marketing.fr
Source : e-marketing.fr
Comment l'inbound marketing fonctionne-t-il ?
Vous avez compris le principe de l'inbound marketing, mais vous vous demandez comment mettre cette stratégie en pratique ? Pas de panique, nous allons décortiquer ensemble le processus derrière cette véritable machine à attirer clients et prospects.
Définir votre buyer persona
Pour commencer, il est essentiel de définir votre buyer persona, à savoir le profil type de votre audience cible. Qui sont vos clients ? Quels sont leurs besoins, leurs habitudes, leurs préférences ? Plus vous les connaîtrez, plus vous pourrez créer du contenu qui résonne vraiment avec eux. HubSpot offre d’ailleurs un outil génial en ce sens, Make My Persona, qui vous permet de cerner votre audience au mieux.
Créer du contenu de qualité
Ensuite, place à la création d’un contenu de qualité, le cœur de l'inbound marketing. Mais attention, ledit contenu doit être pensé pour répondre aux questions et aux besoins de chaque persona que vous avez défini. Longs articles ou brèves infographies, peu importe le format tant qu'il est pertinent et engageant. Ici, la qualité prime sur la quantité. Et si vous vous demandez qui peut produire tout ce contenu, n'oubliez pas qu'il existe des professionnels qui peuvent vous aider.
Avoir un site Web optimisé
Cela va de soi, votre stratégie de contenu ne peut pas exister dans le vide. En effet, il vous faut un site Web efficace pour l'accueillir. Rapide, facile à naviguer, et surtout, optimisé pour le SEO, autant d'éléments clés pour que Google et ses amis vous trouvent facilement. Et n'oubliez pas, c'est sur votre site que vos visiteurs vont être convertis en leads, puis en clients. Pour cela, cet espace doit être parsemé d'appels à l'action (CTA) et de landing pages qui incitent à l'action, que ce soit pour télécharger un guide, s'inscrire à un webinar, ou demander une démo.
Utiliser le marketing automation
Enfin, l'inbound marketing ne serait pas complet sans le marketing automation, une approche qui, grâce à des outils spécifiques, permet d’automatiser certaines tâches : envoi d'e-mails personnalisés, publication sur les réseaux sociaux, suivi des leads, etc. Pour tout vous dire, le marketing automation est votre meilleur allié si vous souhaitez gérer efficacement votre stratégie sans y passer toutes vos journées. Cerise sur le gâteau, les logiciels utilisés vous donnent accès à de précieuses données pour ajuster votre stratégie et maximiser vos résultats.
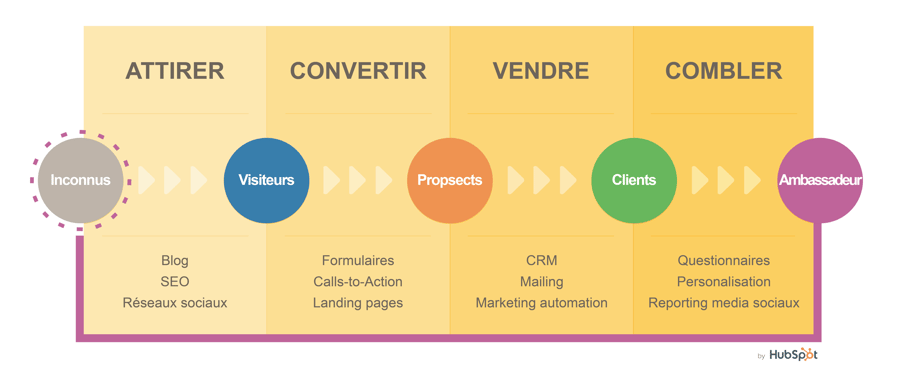
Quelles sont les étapes de l’inbound marketing ?
Avant de vous lancer dans l'élaboration de votre stratégie d'inbound marketing, vous devez bien comprendre les quatre étapes à suivre pour mettre toutes les chances de votre côté et vous adapter au processus d'achat de votre audience cible.
 Source : Digital/Web
Source : Digital/Web
1. Attirer les visiteurs
La première étape de toute bonne stratégie d’inbound marketing est inévitablement celle de l'attractivité des visiteurs. Et vous allez le voir, cela passe par différents moyens, du site Web au blog, en passant par une variété d’autres contenus.
> Un site Web à l'image de votre entreprise
Tout commence par avoir un site Web. Mais pas n'importe lequel ! Un site qui reflète les valeurs et les objectifs de votre entreprise. C'est la première étape indispensable pour mettre en place une stratégie d'inbound marketing efficace. Que vous visiez une audience adepte des dernières technologies ou des amoureux du vintage, votre site Web doit parler à votre cible. Pensez aussi à son ergonomie, surtout si vos visiteurs préfèrent naviguer depuis leur smartphone. Pour cela, n'hésitez pas à vous intéresser aux Core Web Vitals.
> Tenir un blog : le cœur battant de votre contenu
Dès lors que vous avez un bon site, que diriez-vous d'y ajouter un blog ? C'est en effet un excellent moyen d'attirer du trafic qualifié. Publiez des articles qui répondent aux questions de votre audience, et vous verrez, petit à petit, votre entreprise deviendra une référence dans son domaine. Et puisque chaque article est une opportunité de conversion, n'hésitez pas à y insérer des CTA (Call-To-Action) pour transformer vos visiteurs en leads.
> L'optimisation SEO, pour être visible sur le Web
Dans tous les cas, pensez à soigner le SEO, car c'est votre boussole dans l'immensité du Web. Utilisez les bons mots-clés pour que vos contenus brillent dans les résultats de recherche. Ne vous contentez pas de viser juste, soyez précis avec des mots-clés de longue traîne qui attireront une audience encore plus qualifiée vers votre site ou votre blog. Et rappelez-vous, le SEO n'est pas réservé qu'au texte. Images, vidéos, infographies, etc., tous les supports sont concernés pour booster votre visibilité et enrichir l'expérience de votre visiteur.
> Varier les plaisirs avec différents contenus
Sur le même principe, veillez à varier les plaisirs. Effectivement, au-delà des textes (articles de blog, etc.), les vidéos, par exemple, sont de véritables pépites pour votre stratégie d'inbound marketing. Captivantes, éducatives et divertissantes, elles vous permettent de toucher une audience différente et généralement plus jeune. Quant aux infographies, elles sont parfaites pour présenter des données complexes de manière ludique et attractive.
> Les réseaux sociaux, des alliés de poids
Vous le savez, les réseaux sociaux sont devenus des terrains de jeu incontournables pour toute entreprise qui souhaite étendre sa présence en ligne. Que ce soit sur LinkedIn, Facebook, Instagram ou TikTok, chaque plateforme offre une opportunité de toucher votre cible là où elle passe le plus clair de son temps. Mais attention, chaque réseau a ses codes. Pour créer une communauté engagée autour de votre marque, adaptez vos contenus pour qu'ils résonnent avec l'audience spécifique de chaque plateforme.
> La publicité en ligne, ou l'accélération de votre visibilité
Et si vous donniez un petit coup d'accélérateur ? La publicité en ligne, c'est le turbo de votre stratégie d'inbound marketing. Google Ads, Meta for Business, LinkedIn Ads, etc., autant d'outils à votre disposition pour cibler vos prospects avec précision. Et contre toute attente, sachez qu'avec un bon ciblage et un message accrocheur, même un budget modeste peut vous permettre de faire des merveilles.
2. Convertir vos visiteurs en leads
Maintenant que vous avez attiré vos visiteurs, vous devez les convertir en leads. C'est donc ici que les choses se concrétisent et que votre stratégie de contenu doit commencer à porter ses fruits. Mais comment transformer cet intérêt initial en actions concrètes ?
> Le Call-To-Action : votre meilleur ami
Le Call-to-Action (CTA) doit être comme un guide lumineux qui attire l'œil de vos visiteurs et les invite à franchir un nouveau cap. Que ce soit sous la forme d’un bouton ou d'une image, le CTA est l'outil indispensable pour passer de la simple visite à l'engagement. Bien sûr, il doit être assez captivant pour que le visiteur ait envie de cliquer. Pensez donc à lui offrir quelque chose de valeur, comme un livre blanc ou un webinar gratuit, en échange de son inscription. C'est là que votre stratégie de contenu doit briller, en proposant des offres alignées avec les intérêts de vos prospects.
> La landing page, simplifier pour convertir
Après le clic sur le CTA, vos visiteurs doivent de préférence atterrir sur une landing page. Cette dernière a un objectif clair : être aussi accueillante et convaincante que possible. Elle doit être épurée, sans menu de navigation qui pourrait distraire, mais aussi explicite quant à l'offre proposée. Une bonne pratique consiste à y ajouter une image représentative, un texte descriptif, un CTA secondaire pour l'action spécifique, et bien sûr, un formulaire.
> Le formulaire, votre outil de prédilection
Pour qualifier un visiteur en lead, vous avez tout intérêt à soigner le formulaire de votre landing page (et même les autres formulaires de votre site ou blog). C'est en effet celui-ci qui permet de collecter d'importantes informations sur vos prospects : qui ils sont, comment les contacter, ce qui les intéresse, etc. Inutile de dire que c'est une mine d'or pour affiner votre stratégie de contenu, segmenter votre audience et personnaliser votre communication. De plus, ces données peuvent aider votre équipe de vente à proposer de futurs produits ou services adaptés aux besoins de vos prospects, ce qui maximiserait encore plus vos chances de conversion.
> Bien gérer vos contacts
Chaque lead collecté est une opportunité potentielle de vente. Une utilisation judicieuse de ces contacts est donc essentielle. L'intégration des données dans un Customer Data Platform (CDP) ou Data Management Platform (DMP) vous permettra par exemple de faciliter leur gestion. Ces outils favorisent le suivi de la pression commerciale exercée sur vos prospects, une tendance à connaître pour ajuster vos actions marketing en conséquence. Après tout, une approche trop insistante pourrait repousser vos prospects, là où des offres plus ciblées et adaptées sont plus susceptibles de les convertir en clients.
3. Convertir vos leads en clients
Convertir vos leads en clients, c'est le moment où vos visiteurs se transforment en acheteurs, où l'intérêt se mue en engagement. Mais comment franchir cette étape capitale ? En vous appuyant sur des outils et des stratégies éprouvées.
> Le lead scoring : trier pour mieux convertir
Imaginez que vous ayez une mine d'or entre les mains, mais que vous ne sachiez pas distinguer l'or pur des simples cailloux. Le lead scoring est justement cet outil qui vous permet de classer vos leads, mais aussi d'évaluer leur qualité et leur degré de maturité vis-à-vis de l'achat. Cela revient à donner une note à chacun de vos prospects en fonction de critères définis conjointement par vos équipes marketing et commerciales. Par ce biais, votre entreprise oriente ses efforts sur les leads les plus prometteurs, ceux qui sont prêts à passer à l'étape suivante du parcours d'achat.
> La segmentation des listes : personnaliser pour convaincre
La segmentation des listes est un atout pour adresser le bon message au bon prospect et au bon moment. Grâce aux informations collectées lors des premières interactions (sur votre blog, via un formulaire sur une landing page, ou à travers les réseaux sociaux), vous pouvez créer des segments de prospects selon différents critères. Cette personnalisation booste les taux d'ouverture et de clic de vos campagnes d'e-mailing, en faisant en sorte que chaque message soit pertinent pour son destinataire. Vous pouvez par exemple envoyer une promotion spécifique à une région, une offre de renouvellement uniquement adressée aux clients existants, etc.
> Le lead nurturing, pour maintenir la relation avec vos prospects
Même si un prospect n'est pas immédiatement prêt à acheter, ne le laissez pas s'éloigner ! À travers des e-mails ciblés, le lead nurturing permet de maintenir et d'enrichir ce début de relation. Le but ? Non seulement vous fournissez régulièrement des contenus qui répondent aux besoins et challenges des prospects, mais en plus, vous établissez un lien de confiance et positionnez votre entreprise comme une référence dans votre domaine. Cela va sans dire, ces deux aspects préparent efficacement le terrain pour une conversion future.
> Les workflows : l'automatisation au service de l'efficacité
Une fois vos outils de scoring, de segmentation et autres modèles d'e-mailing en place, il est temps d'automatiser vos process grâce à des workflows qui garantissent un suivi personnalisé et cohérent de chaque lead, en fonction de son interaction avec votre contenu et votre marque. Cela libère du temps pour vos équipes, qui peuvent alors se concentrer sur des tâches à plus haute valeur ajoutée.
> Le reporting marketing, ou comment mesurer pour améliorer
Enfin, le reporting marketing doit devenir un réflexe pour identifier les campagnes marketing qui ont le meilleur retour sur investissement et celles qui nécessitent des ajustements. Avec des outils intégrés à votre CRM, notamment si vous utilisez HubSpot, vous pouvez analyser les résultats de vos actions marketing et commerciales pour continuellement affiner votre stratégie d'inbound marketing.
4. Fidéliser vos futurs clients
La dernière étape de toute bonne stratégie d'inbound marketing concerne la fidélisation de vos futurs clients. Or, en la matière, vous pouvez mettre en place différentes bonnes pratiques.
> Le pouvoir du contenu
Nous l'avons déjà évoqué précédemment, mais cela ne change pas pour votre stratégie de fidélisation, votre contenu est roi. Concrètement, à chaque étape de leur parcours d'achat, vous devez proposer à vos visiteurs des informations et des offres spécifiquement taillées pour eux, selon leur buyer persona et leur niveau dans le cycle d'achat. Ce n'est qu'à cette condition que vous pourrez améliorer significativement votre expérience utilisateur et apporter une vraie cohérence dans le message que vous véhiculez. C'est aussi la garantie de profiter d'une image de marque positive qui incite non seulement à la conversion, mais aussi à la promotion par vos propres clients. Car rappelez-vous, un client satisfait est le meilleur ambassadeur pour votre entreprise.
> L'engagement via les réseaux sociaux
Vous le savez, les réseaux sociaux ne se limitent plus à générer du trafic Web. Au contraire, ce sont aujourd'hui des outils puissants pour maintenir une relation continue avec votre audience cible. À ce titre, l'intégration d'un support client sur des plateformes comme Instagram ou Twitter (devenu X) peut transformer la manière dont vous interagissez avec vos clients. Répondre aux commentaires, anticiper les avis négatifs, fournir un service client en temps réel sur les réseaux sociaux vous permet d'obtenir un niveau de satisfaction nettement plus élevé que la normale. Ne sous-estimez donc pas le pouvoir d'une présence active sur ces plateformes !
> Le marketing automation pour une relation durable
Si nous avons déjà vu le cas du marketing automation un peu plus haut, cette approche est également valable pour la fidélisation de vos clients sur le long terme. Utilisez les listes segmentées, les e-mails personnalisés et les workflows pour conclure une vente, mais aussi pour maintenir un engagement continu. C'est au prix de contenus personnalisés que vous renforcerez la relation avec vos clients, en leur montrant que vous vous souciez réellement de leurs besoins et de leur satisfaction.
> Le live chat pour échanger directement
Vous ne le savez peut-être pas encore, mais le live chat vous offre une opportunité unique d'échanger directement et instantanément avec vos prospects et clients. Bien qu'il représente un coût supplémentaire pour votre entreprise, notamment en nécessitant du personnel dédié, son retour sur investissement peut être considérable. Et pour optimiser son utilisation, vous pouvez choisir de l'activer uniquement sur certaines pages de votre site Web ou au-delà d'un certain délai de présence.
Notez que si vous cherchez une solution plus économique, le chatbot peut être une alternative intéressante, car il combine l'efficacité du live chat à la gestion automatisée des interactions.
Pourquoi avoir une stratégie inbound marketing ?
Avec tout ce que nous venons d'aborder, vous saisissez sans doute bien mieux comment mettre en place votre stratégie inbound marketing. Mais dans le fond, est-ce que vous savez ce que vous allez y gagner ? Pourquoi suivre cette méthode pourrait bien être l'une des décisions les plus judicieuses pour votre entreprise ?
Une question d'efficacité et de rentabilité
Pour commencer, parlons budget. Après tout, c'est le nerf de la guerre ! À ce propos, vous devez donc savoir que les l'inbound marketing est une véritable aubaine en termes de rentabilité. Concrètement, vous pouvez générer des leads de qualité avec un tiers du budget que vous auriez normalement alloué à une stratégie marketing plus traditionnelle. Ce n'est pas négligeable, n'est-ce pas ? Vous obtenez donc plus de résultats pour un investissement moindre.
En bref, une stratégie inbound permet de maximiser le retour sur investissement (ROI) de vos actions marketing.
Construire une relation durable
Vous l'avez peut-être compris, l’inbound marketing ne se contente pas de ramener des visiteurs sur votre site Web. Au-delà de ce simple aspect, il s'agit surtout de transformer ces visiteurs en prospects, ces prospects en clients, et ces clients en ambassadeurs de votre marque ou entreprise. Comment ? Tout simplement en établissant une relation de confiance et en offrant régulièrement des contenus d'une telle qualité qu'ils répondent à tous leurs besoins. C'est cette approche durable qui est bien plus efficace qu'une simple campagne publicitaire dont l’effet s'arrête dès que le budget est épuisé.
Renforcer votre image de marque
En publiant des contenus pertinents sur les réseaux sociaux, votre blog ou votre site Web, vous ne faites pas que répondre aux questions de votre audience : vous établissez votre entreprise comme une référence dans votre domaine. C'est en ce sens que l’inbound marketing est un levier puissant pour améliorer votre image de marque, augmenter votre autorité, et, bien entendu, renforcer la confiance de vos clients et prospects.
Aligner vos équipes marketing et commerciales
Dernier avantage principal, et non des moindres, l’inbound marketing dispose d'un fort pouvoir d'alignement dont peuvent profiter vos équipes marketing et commerciales. En effet, si le marketing attire et éduque les leads grâce à du contenu de qualité, les commerciaux peuvent utiliser les données qui en découlent pour adapter leur approche et booster le volume de vente. Autant dire que cette synergie vous assure que les efforts de tous contribuent à l’objectif commun : convertir un maximum de prospects en clients.
Quels sont les outils de l’inbound marketing ?
Maintenant que nous avons abordé les points clés d'une bonne stratégie inbound marketing, vous vous demandez peut-être avec quels outils vous pouvez propulser votre entreprise vers de nouveaux sommets. Or, vous allez le voir, ce ne sont pas les possibilités qui manquent.
Le blog, votre meilleur à tout
Nous l'avons abordé précédemment, mais toute stratégie inbound marketing digne de ce nom implique la tenue d'un blog. Il ne s'agit pas uniquement d'y partager des anecdotes de votre entreprise, mais bien d'en faire un puissant outil marketing capable d'attirer un trafic de qualité vers votre site Web. Vous devez donc publier des contenus riches en informations, qui répondent aux problématiques de vos prospects.
Ne sous-estimez pas le pouvoir du blog, surtout en B2B. Négliger ce dernier risquerait de vous faire passer à côté de belles opportunités, aussi bien en ce qui concerne la génération de leads que votre notoriété.
Les outils SEO cruciaux pour votre visibilité
Vous le savez, le SEO, ou référencement naturel, est votre allié pour que le site Web de votre entreprise se hisse dans le top des résultats de Google. Mais pour cela, vous devez bien utiliser les mots-clés à forte valeur ajoutée. Or, sur ce créneau, plusieurs outils peuvent vous accompagner, comme Google Keyword Planner ou Ubersuggest, indispensables pour trouver les bons mots-clés parmi les termes les plus recherchés et booster le trafic vers votre site ou blog.
Et si vous voulez vous comparer à vos concurrents, d'autres outils proposent d'intéressants indicateurs de performance, à l'image de Semrush, Ahrefs ou YourText.Guru.
Le marketing automation : l'automatisation au service de votre conversion
Une chose est sûre, vous ne pouvez pas mettre en place une bonne stratégie inbound marketing sans vous tourner vers le marketing automation. Grâce à des outils comme HubSpot ou Salesforce, vous pouvez en effet automatiser vos campagnes et transformer efficacement vos visiteurs en leads, puis vos leads en clients. Cette approche vous permet par exemple d'envoyer automatiquement des e-mails ou des SMS personnalisés aux visiteurs de votre site Web, et ce, en fonction de leur comportement. Pour faire simple, le marketing automation garde le lien avec vos prospects, pendant que vous vous concentrez sur la création de contenu et la stratégie à long terme.
LinkedIn, ou la clé du B2B
Si vous évoluez en B2B, LinkedIn est sans doute le réseau social sur lequel vous devez vous concentrer (À lire note article sur : Créer votre page entreprise sur LinkedIn et l’optimiser). Loin de ne servir qu'à connecter les individus entre eux, la plateforme a su devenir un puissant outil pour augmenter la visibilité de votre entreprise auprès de clients potentiels. Vous pouvez y partager vos articles de blog, promouvoir votre expertise, et surtout faciliter la prise de contact avec les prospects. Pour démontrer votre crédibilité et renforcer votre notoriété, pensez à y développer une vraie stratégie éditoriale.
Les outils de programmation de contenus
Partager régulièrement des contenus sur les réseaux sociaux est vital pour votre stratégie inbound marketing, mais cela peut rapidement devenir chronophage. Pour tenir sur la durée, vous pouvez vous tourner vers des outils comme Hootsuite, Buffer ou Plezi, qui vous permettent de programmer à l'avance le partage de vos posts. Par ce biais, vous maximisez l'impact de votre stratégie éditoriale, sans que celle-ci devienne une corvée quotidienne. Cerise sur le gâteau, ces outils offrent une vue d'ensemble des performances de vos publications, ce qui vous permet de vous adapter en temps réel et d'ajuster vos contenus en fonction de vos analyses.
Comment suivre les KPI de l’inbound marketing ?
Si vous êtes arrivé sur cet article, c'est que vous cherchez un moyen efficace et pérenne de développer la visibilité de votre entreprise. Or, en choisissant de mettre en place une stratégie inbound marketing, vous savez sans doute à quel point le suivi des bons indicateurs de performance (KPIs) est essentiel pour garantir le succès de votre stratégie. Mais comment vous y prendre ? C'est ce que nous allons voir.
Mesurer la visibilité, le trafic et la conversion
Le positionnement SEO doit être votre première interrogation. Utiliser les mots-clés pertinents, c'est bien, mais ce n'est que le début. Vous devez ensuite mesurer l'évolution du trafic (nombre de visites) sur votre blog ou site Web. Chaque page, chaque article doit être scruté pour comprendre quel contenu convertit le visiteur en lead, puis en client.
À ce propos, les sources de trafic révèlent les chemins empruntés par vos prospects pour vous trouver. Est-ce grâce au SEO ? Aux réseaux sociaux ? À vos campagnes d'e-mailing ? Chaque visiteur a une histoire ! Comprendre son parcours est donc essentiel pour affiner votre stratégie.
Également, la durée des visites et le taux de rebond vous en diront beaucoup sur la qualité de votre contenu. Une visite brève peut par exemple indiquer un contenu non pertinent ou une mauvaise expérience utilisateur. Quant au taux de conversion et au nombre de leads générés, ils vous indiquent si votre contenu est véritablement efficace pour transformer l'audience en prospects qualifiés.
Évaluer la performance de votre stratégie d’e-mailing
L'e-mailing est sans aucun doute un outil puissant de l'inbound marketing, mais il ne suffit pas d'envoyer des e-mails bien travaillés pour obtenir des résultats. Pour analyser vos performances, le taux d’ouverture est l'un des indicateurs les plus importants pour vous permettre d'analyser l'attrait de vos objets d'e-mail. Le taux de clic, quant à lui, est très parlant lorsqu'il s'agit de démontrer l'intérêt de vos interlocuteurs pour le contenu proposé. Attention aussi au taux de désinscription qui reste un bon signal d'alarme pour revoir votre approche et la fréquence de vos envois.
Analyser votre impact sur les réseaux sociaux
Cela va de soi, la taille de votre communauté sur les réseaux sociaux est un indicateur clair de l'intérêt des internautes pour votre marque. Ce point est d'autant plus important qu'une communauté engagée est une source inépuisable de prospects potentiels. Notez que votre taux d'engagement sur ces plateformes (likes, commentaires, partages) est, lui aussi, un excellent baromètre de la pertinence de vos contenus.
Déterminer le coût d'acquisition client (CAC)
Le CAC, ou coût d'acquisition client, est le KPI ultime de l'inbound marketing. Il faut dire qu’il met en lumière l'efficacité de votre stratégie en vous montrant combien vous coûte l'acquisition d'un nouveau client. Plus votre CAC est en baisse, plus vous êtes sur la bonne voie et attirez vos clients à moindre coût.
Bon à savoir : La formule de calcul du CAC est assez simple et consiste à faire la somme de tous vos investissements pour la diviser par le nombre total de clients que vous avez acquis. Bien entendu, celle-ci est valable pour chaque canal sur lequel vous investissez.
Les chiffres clés de l'inbound marketing en 2024
Pour finir, quittons-nous sur cette belle infographie qui récapitule quelques chiffres clés de l’inbound marketing en 2024 :

Et, bien sûr, si vous avez besoin d'aide pour accélérer et mettre immédiatement en œuvre les bonnes pratiques de ce guide sur l'inbound marketing, contactez-nous !
Crédit photo : Michail_Petrov-96



Nos meilleurs conseils, tous les mois dans votre boite e-mail :
Où nous trouver ?















 10 minutes
10 minutes

